 |
the | |||
| GATEKEEPER | ||||
| v3.2 | ||||
| Teil 2 | ||||
| Teil 1 | Teil 2 | Teil 3 | Teil 4
(GateKeeper-II) | Version 2.2 Installationsüberblick | HTTP Authentifizierung | Die Gruft |
||||
 |
the | |||
| GATEKEEPER | ||||
| v3.2 | ||||
| Teil 2 | ||||
| Teil 1 | Teil 2 | Teil 3 | Teil 4
(GateKeeper-II) | Version 2.2 Installationsüberblick | HTTP Authentifizierung | Die Gruft |
||||
Also los. Wollen wir's zum Laufen bringen? Gut. Jetzt werden wir an den Knöpfen drehen.
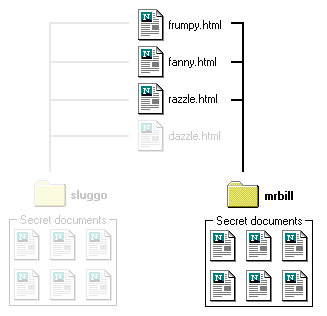
Als erstes werden wir das Passwort ändern. Ändere frumpy.html in glimmerman.html. Das Passwort lautet jetzt glimmerman.
Versuch es hier.
Machen wir es noch mal. (Du wirst nicht glauben wie viele Leute mich fragten, wie man das Passwort ändert.)
Ändere glimmerman.html in fanny.html. Das Passwort lautet jetzt fanny.
Sehr gut. Jetzt ändern wir den Namen des Zieldokuments in myclub.html. Zuerst benennen wir hideout.html in myclub.html um. Dann öffnen wir fanny.html und ändern die Zielvariable in myclub.html...
[Ausschnitt]... // Ersetze sluggo/hideout.html unten mit dem Verzeichnis/Dateinamen der Zielseite. var target = "sluggo/myclub.html" ...[Ausschnitt] |
Das Passwort ist immer noch fanny, aber es bringt mich jetzt zur myclub.html. Versuch es hier. (Die Seite sieht natürlich genauso aus... Du kannst das ein andermal ändern. Beachte aber, dass Du jetzt bei myclub.html statt bei hideout.html bist.)
Du kannst auch das geheime Verzeichnis von sluggo in mrbill ändern.
[Ausschnitt]... // Ersetze sluggo/hideout.html unten mit dem Verzeichnis/Dateinamen der Zielseite.. var target = "mrbill/myclub.html" ...[Ausschnitt] |
Das ist eine der besten Änderungen in v3.2 gegenüber v3.1. In früheren Versionen konnte ein ältere Nutzer trotz der häufigen Passwortänderungen direkt auf das Zieldokument zugreifen. Mit dieser Verbesserung kannst Du nun Passwort UND Verzeichnis ändern. Jetzt wird ein alter Nutzer nichts erreichen. Wenn Du mehrere Nutzer mit je einem eigenen Passwort hast, kannst Du gelegentlich die Suche & Ersetze Routine über Deine Dokumente laufen lassen und "sluggo" in ein anders Wort ändern. Das beeinträchtigt die jetzigen Nutzer nicht, aber jeder der versucht, die geheimen Dokumente direkt anzusprechen, wird gestoppt.
Versuch es. (Passwort ist fanny)
Um es weiter zu erläutern ... das Passwortdokument zeigt auf die geheimen Seiten, die in einem Verzeichnis liegen. Wenn Du den Namen des Verzeichnisses änderst, kannst Du sofort alle geheimen Dokumente "neu verstecken"...

Wenn Du mehrere Mitglieder hast, die jeder je ein anderes Passwort Dokument verwenden, können alte Mitglieder auf keins der geheimen Dokumente zuzugreifen, nachdem Du den Namen des geheimen Verzeichnisses änderst. Denke daran, dass wenn Du mehrere Passwort Dokumente hast, Du bei jeder Änderung des Namens des geheimen Verzeichnisses auch ein Suche & Ersetzen über alle die Passwort Dokumente machen musst (sluggo in mrbill ändern usw.)

Ich möchte hier noch ein paar Dinge erwähnen. Zuerst beachte, dass im Gegensatz zu Version 1 und 2 von GateKeeper das Passwort nicht der Name des endgültigen Zieldokuments ist. Es ist der Name eines Zwischendokuments. Einmal in den unsichtbaren GateKeeper Frame geladen, lädt dieses Zwischendokument dann das endgültige Zieldokument in das Hauptbrowserfenster.
Als zweites bedenke, dass Dateinamen in den meisten Fällen von der Groß-/Kleinschreibung abhängig sind. Gewöhne es Dir an, nur Dateinamen mit Kleinbuchstaben ohne Leerstellen zu verwenden. (Wenn Du eine Leerstelle willst, nimm stattdessen einen Unterstrich ... jim_dandy.html)
Ein dritter Hinweis ist, dass Du Dir auf jeden Fall Deine eigenen Passworte und Verzeichnis-/Dokumentennamen einrichten solltest. Verwende nicht frumpy, funny, hideout, sluggo oder myclub. Wenn jemand an Deine Sachen will und er diese Anleitung gelesen hat, könnte er jene Wörter nur zum Spass versuchen. Wenn Du dann immer noch diese Wörter verwendest ... hat er Deine Sachen. (Nenne nicht gatemain.html, gateblank.html oder gatehelp.html um. Keine dieser Dateien nutzen einem Eindringling, und eine Umbenennung zerstört das Skript).
OK, machen wir weiter ... Lass uns von Anfang an eine passwortgeschützte Seite machen. Zuerst machen wir ein neues Verzeichnis (Ordner). Nennen wir es stuff. Wir erstellen auch ein neues Unterverzeichnis in stuff und nennen es gwbush.
Sagen wir mal, in stuff hast Du ein Dokument, das auf einen Chat Room verweist und Du möchtest es mit dem Passwort grabby schützen. Kopiere folgendendes und speichere es als index.html. (Du kannst es natürlich nennen, wie Du willst, aber es muss ein Dokument mit dem Namen index.html geben, oder der Inhalt dieses Ordners ist leichte Beute.)
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> Klicke hier für meinen Chat Room! </BODY> </HTML> |
Speichere nun folgendes als chatroom.html ins Unterverzeichnis gwbush. (Dies ist Deine Chat Seite, die wir schützen wollen.)
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR="#99FFCC"> <H1 ALIGN=center>Mein Chat Room!</H1> </BODY> </HTML> |
Ein Hinweis für Nutzer bestimmter freier Webhosts ... Es kann sein, dass Du hier ein par Probleme bekommst, weil einige freie Webhosts Dich auf eine Ebene von Unterverzeichnissen beschränken (Tripod fällt mir da ein). Du kannst GateKeeper trotzdem so verwenden, nur Dein Link muss zu einem Dokument im Hauptverzeichnis führen. Nutzer von Angelfire sind auf ein Unterverzeichnis beschränkt, das "images" genannt werden muss, deshalb kannst Du bei Angelfire diese Version von GateKeeper nicht so verwenden. Du musst den Unterverzeichnis Teil des in gatemain.html spezifizierten Ziels entfernen. Besser noch, Du denkst darüber nach, Deine Seiten zu einem anderen Host zu verlagern, der nicht solchen lahmen Anforderungen hat.
Dies ist das, was wir bis jetzt haben. Bis jetzt ist es nur eine einfache Seite. Noch nicht einmal ein Link.
Um GateKeeper diesem Link hinzuzufügen, müssen wir drei Dinge tun ...
1. Hinzufügen der GateKeeper Dateien...
Kopiere diese 3 Dokumente aus dem ersten Beispiel in den Ordner "stuff" (alle Dateien, die mit "gate" beginnen):
2. Hinzufügen und konfigurieren der Zwischenseite...
Nimm Dir die frumpy.html aus dem ersten Beispiel, kopiere sie in Deinen Ordner stuff, und nenne sie in gabby.html um. (Unser Passwort sollte gabby heißen, weißt Du noch? Also nenne dieses Dokument gabby.html)
Jetzt öffne gabby.html und änder das "Ziel" ("target") in gwbush/chatroom.html...
[Ausschnitt...] // Ersetze sluggo/hideout.html unten mit dem Verzeichnis/Dateinamen der Zielseite.. var target = "gwbush/chatroom.html" [...Ausschnitt] |
3. Erstellen des Links...
Öffne wieder die index.html und füge den Link wie folgt hinzu...
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> <A HREF="javascript:gateKeeper()" onMouseOver="self.status=statusMsg; return true" onMouseOut="self.status=''; return true" onClick="gateKeeper(); return false">Klicke hier</A> für meinen Chat Room! </BODY> </HTML> |
Füge den Text für die mit deaktiviertem Javascript hinzu...
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> <A HREF="javascript:gateKeeper()" onMouseOver="self.status=statusMsg; return true" onMouseOut="self.status=''; return true" onClick="gateKeeper(); return false">Klicke hier</A> für meinen Chat Room! <NOSCRIPT><FONT COLOR="#FF0000"> <BR>Javascript ist für den Zugang zu diesem Bereich notwendig. Deins ist wahrscheinlich deaktiviert. </FONT></NOSCRIPT> </BODY> </HTML> |
Und zuletzt fügen wie das Skript in die <HEAD> Tags ein...
<HTML>
<HEAD>
<TITLE></TITLE>
<SCRIPT language="JavaScript"><!--
/*********************************************************
GateKeeper v3.2 - by Joe Barta
http://junior.apk.net/~jbarta/tutor/keeper/
Permission is granted to freely use this script.
Deutsche Übersetzung: Thomas Janotta
**********************************************************/
// Du kannst die folgende Zeile bearbeiten, um die Statuszeilenanzeige zu ändern.
var statusMsg = "Passwortgeschützer Bereich"
function gateKeeper() {
gateKeeperBox = window.open('gatemain.html', 'theKeeper', 'width=230,height=100,resizable=yes');
}
//--></SCRIPT>
</HEAD>
<BODY>
<A HREF="javascript:gateKeeper()"
onMouseOver="self.status=statusMsg; return true"
onMouseOut="self.status=''; return true"
onClick="gateKeeper(); return false">Klicke hier</A> für meinen Chat Room!
<NOSCRIPT><FONT COLOR="#FF0000">
<BR>Javascript ist für den Zugang zu diesem Bereich notwendig.
Deins ist wahrscheinlich deaktiviert.
</FONT></NOSCRIPT>
</BODY>
</HTML>
|
Und nun sollte es gehen!
Versuch es jetzt. (Das Passwort ist gabby)
Jetzt als Übung. Ich habe eine Tagebuch Seite. Der Text steht unten. Kopiere ihn und speichere ihn irgendwo als joesdiary.html ab.
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR="#FFFF99"> <H2 align=center>Joes Tagebuch - meine geheimsten Dinge</H2> </BODY> </HTML> |
Als nächstes meine Homepage mit dem Link zum Tagebuch. Speichere sie als index.html ab.
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF"> <H1>Homepage de großen Joe</H1> Lies mein <A HREF="joesdiary.html">Tagebuch</A>. </BODY> </HTML> |
Dein Job ist es jetzt, mein Tagebuch, meine höchst wertvollen Eintragungen, meine intimsten Gedanken, mit einem Passwort zu sichern. Nimm als Passwort bugzapper. Du kannst das Unterverzeichnis nennen wie Du möchtest.
Wenn Du es geschafft hast, diese Projekt zu erstellen, bist Du bereit für Teil 3.