CSS Fibel - Lektion 5
Eine häufig verwendete Möglichkeit des Einsatzes von Style Sheets ist das Entfernen von Unterstreichung bei Links...
<HTML>
<HEAD>
<TITLE></TITLE>
<STYLE TYPE="text/css">
A:link, A:visited, A:active { text-decoration:none }
</STYLE>
</HEAD>
<BODY>
Was passiert, wenn Du <A HREF="#">hier klickst</A>?
</BODY>
</HTML>
|
Beachte hier ein paar Dinge. 1) link, visited und active sind Pseudo-Klassen (oder Unter-Klassen) des Elements A. Es gibt nicht viele davon. Und 2) Du kannst die selbe Eigenschafts-Instruktion mehreren Elemente zu weisen, durch Komma getrennt. (Das wirst Du aber nicht so oft tun.)
Eine weitere Pseudo-Klasse des Elements A ist die kleine Klasse hover. Dabei ist die Maus über dem Link Hier haben wir eine kleine Farbänderung...
<HTML>
<HEAD>
<TITLE></TITLE>
<STYLE TYPE="text/css">
A:link, A:visited, A:active { text-decoration:none }
A:hover { color:#FF3300 }
</STYLE>
</HEAD>
<BODY>
Was passiert, wenn Du immer wieder <A HREF="#">hier klickst</A>?
</BODY>
</HTML>
|
Dieser Effekt funktioniert in nur Internet Explorer basierten Browsern, aber er ist sehr einfach und hübsch. Du kannst hier jede Art der Eigenschaftsänderung anwenden, aber wenn Du's übertreibst, wird's nicht mehr schön. Lass es beim Einfachen.
Du magst Dich fragen, ob man diesen Effekt auch irgendwie in Netscape hinbekommt. Die Antwort lautet ja und ja und nein...
- Ja, es funktioniert in netscape, wenn sie entscheiden, diese Unterstützung in ihren Browser einzubauen.
- Ja, in der Zwischenzeit findest Du bestimmt ein Javascript, mit dem Du denselben Effekt hinbekommst.
- Und Nein, ich würde Dich nicht auf diese Straße schicken. Für so einen kleinen Effekt ist es nicht notwendig, so ein heikles Script in Deine Seite einzubinden. Freu Dich, dass IE Nutzer diesen Effekt sehen und halte Deine Seite einfach und problemfrei.
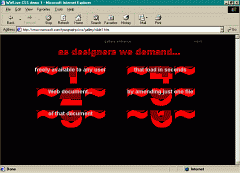
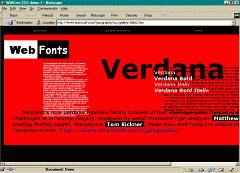
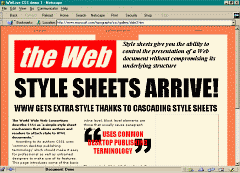
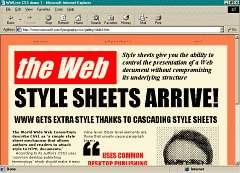
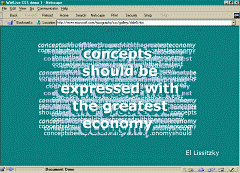
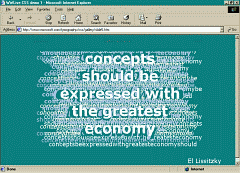
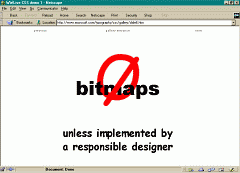
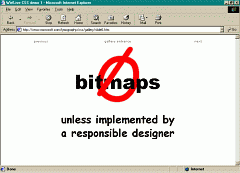
Denke daran... alles in Maßen. Werde nicht zu versessen bei Deinen Style Sheet Bemühungen. Je mehr Du Kontrolle über das Aussehen Deiner Seite gewinnen willst, desto mehr wird die Seite bei anderen Nutzern verkorkst aussehen. Als Beispiel seien hier ein paar Screenshots der CSS Demos von Microsoft gezeigt. Sie sind in Netscape 4.7 und IE 5.0 dargestellt. Ich glaube, Du findest sie interessant.
| Netscape Navigator | Internet Explorer |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Die Hälfte fällt selbst in ihrem Browser auseinander, ganz zu schweigen von anderen Browsern. Was lernen wir daraus? Übertreibe es es nicht mit diesen Dingen, bleib so einfach wie nötig und teste Deine Seiten immer in verschiedenen Browsern.
| << Zurück Weiter >> |