




Hier haben wir eine Lösung, wo uns eine Tabelle bei der Lösung eines üblichen
Problems helfen kann.
Nehmen wir an, Du hast diese tolle Idee für ein animiertes Gif. Aber das Bild, dass Du
verwenden möchtest ist recht gross. Da Du weisst, dass ein animiertes Gif eine Abfolge
mehrere Bilder ist, schreckst Du vor der Grösse, die es haben kann, zurück. Deine
Besucher werden auch nicht glücklich sein über das 700 Kb grosse Bild, das da auf sie
zukommt. Ausserdem wird sich der Browser bei dieser Bildgrösse verschlucken. Eine
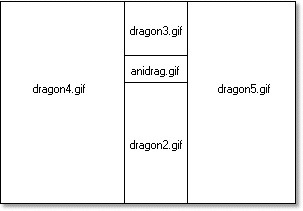
Lösung? Zerschneide es und pack es in eine Tabelle.
Hier ist ein Beispiel.
 |
 |
 |
 |
||
 |
Artwork by Boris Vallejo
Hier ist die selbe Tabelle mit CELLSPACING auf 3 gesetzt.
 |
 |
 |
 |
||
 |
Der einzige Teil im Bild, der animiert ist, sind die Augen.
Hier ist der HTML Code für diese Tabelle. (Caption habe ich nur zu meiner Erheiterung hinzugefügt.Es ist nicht notwendig, noch hat es Einfluss auf den Rest der Tabelle)
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0> <CAPTION ALIGN="top"><FONT SIZE=6><B><I>Netscape vs. Microsoft?</I></B></FONT></CAPTION> <TR> <TD ROWSPAN=3><IMG SRC="dragon/dragon4.gif" WIDTH=250 HEIGHT=406></TD> <TD><IMG SRC="dragon/dragon3.gif" WIDTH=122 HEIGHT=109></TD> <TD ROWSPAN=3><IMG SRC="dragon/dragon5.gif" WIDTH=219 HEIGHT=406></TD> </TR> <TR> <TD><IMG SRC="dragon/anidrag.gif" WIDTH=122 HEIGHT=50></TD> </TR> <TR> <TD><IMG SRC="dragon/dragon2.gif" WIDTH=122 HEIGHT=247></TD> </TR> </TABLE>
Das ist das Layout.

| FAQ: Warum sind Zwischenräume in meiner Tabelle (oder zwischen den Bildern)?
Wie erreiche ich, dass Bild A haargenau an Bild B anschliesst? A: Das ist ein übliches Problem. Das schlimme daran ist, das es nur in bestimmten Browsern zu sehen ist, und wir daher schlussfolgern, der Browser ist "fehlerhaft". Es gibt verschieden Gründe und Lösungen, die alle hier aufgeführt sind. |
Nun, das war alles zu Tabellentags. Eigentlich war diesmal des Ende der Tutorials, aber da ich nicht genug die Rolle der Tabellentags bei der Erstellung guter Seiten betonen kann, habe ich noch ein paar Beispiele hinzugefügt. versuche sie selber nachzumachen.