
Lass uns nun lernen, wie man Bilder in eine Webseite einfügt. Wir werden dieses verwenden. Rechtsklicke wieder auf das Bild, um es aus dem Browser zu speichern oder kopiere es in Dein Bilderverzeichnis.

Du kannst ein Bild einfügen mit dem <IMG> (image=Bild) Tag.
<BODY> <IMG> </BODY>
Wir müssen auch die Quelle und die Grösse angeben.
<BODY> <IMG SRC="chef.gif" WIDTH=130 HEIGHT=101> </BODY>
  |
| FAQ: Wie finde ich die BREITE (WIDTH) und HÖHE (HEIGHT) eines Bildes
heraus? A: Nun, es gibt verschiedene Möglichkeiten. Eine ist es, das Bild mit einem Grafikprogramm zu öffnen. Ein herausragender (und freier)Bildbetrachter ist Irfan View. Ein weit verbreitetes Programm ist Paint Shop Pro. Das ist eine zeitbegrenzte Shareware-Version, aber es ist ein gutes Programm. Es gibt eine ältere Version die ich WÄRMSTENS empfehlen kann für angehende Web-Designer, die keine Zeitbegrenzung hat. Du kriegst sie hier. Eine andere Möglichkeit
ist die Verwendung eines Text- oder HTML-Editors, der die Grösse beim Bildimport
ermittelt. Ich verwende NoteTab, und ein Image Tag
für mein Design wird erzeugt,wenn ich einfach den Dateinamen in die aktuelle Datei ziehe.
Ich kann ein Bild in 6 Zehntel Sekunden einfügen. |
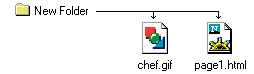
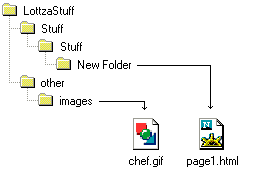
Lass mich darauf hinweisen, dass die Quelle nicht nur festlegt, welches Bild, sondern auch, wo das Bild ist. Die obige Quelle, "chef.gif", bedeutet, dass der Browser nach einem Bild namens chef.gif im selben Verzeichnis sucht, in dem auch das HTML Dokument liegt. Unten sind ein paar Diagramme.
 |
SRC="chef.gif" bedeutet, das Bild ist im selben Verzeichnis wie das HTML Dokument, das es aufruft. |
 |
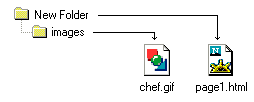
SRC="images/chef.gif" bedeutet, das Bild ist ein Verzeichnis unter dem HTML Dokument, das es aufruft. Das kann soviel Verzeichnisse tief gehen, wie notwendig. |
 |
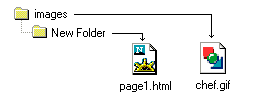
SRC="../chef.gif" bedeutet, das Bild ist ein Verzeichnis über dem HTML Dokument, das es aufruft. |
 |
SRC="../../chef.gif" bedeutet, das Bild ist zwei Verzeichnisse über dem HTML Dokument, das es aufruft. |
 |
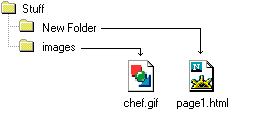
SRC="../images/chef.gif" bedeutet, das Bild ist ein Verzeichnis hoch und dann wieder ein anderes Verzeichnis runter im Verzeichnis images. |
 |
SRC="../../../other/images/chef.gif" Ich werde das nicht in Worte bringen. Ich hoffe, Du verstehst den Weg. |
Es gibt noch eine andere Art, wie man das machen kann. Alle Referenzen zu Bildern können als Quelle die vollständige URL haben. Zum Beispiel: http://www.hair.net/~squiggie/LottzaStuff/other/images/chef.gif
Warum, fragst Du, macht es viel mehr Sinn, relative (teilweise) URLs statt absolute (vollständige) URLs zu verwenden?? Weil Du Deine WebSite lokal aufbauen kannst und alle Links funktionieren. Wenn die Seiten fertig sind, lädst Du sie einfach auf den Server und alles wird klappen. Es ist auch einfacher für den Browser, die Bilder zu holen und die Seiten laden schneller. Gibt es denn überhaupt einen Grund, vollständige URLs zu verwenden? Sicher doch, wenn die Bilder auf einem ganz anderen Server liegen.
| FAQ: Sobald ich mein Zeug auf den Server geladen habe, sind meine
Bilderlinks kaputt. Ich habe relative URLs verwendet und bestimmt alles hochgeladen, denn
ich kann es in meinem FTP Programm sehen. Was ist los? A: Klingt wie ein Problem der Schreibweise. Für ein Windows - System ist CHEF.GIF dasselbe wie chef.gif und Chef.gif. Wenn Du das Bild auf einen (häufig vorkommenden) UNIX Server lädst, werden es 3 verschiedene Dateien. Du sagst dem Server er soll nach Chef.gif, suchen, aber er findet nur CHEF.GIF. Die Lösung? Verwende immer kleine Buchstaben für Dateinamen. Mache das zu einer festen Angewohnheit und Dich wird dieses Problem nie treffen. Eine weitere Angewohnheit ist, nie Leerzeichen in Dateinamen fürs Web zu verwenden. Verwende einen Unterstrich für Leerzeichen. Ändere Meine Mutti.gif in meine_mutti.gif. |